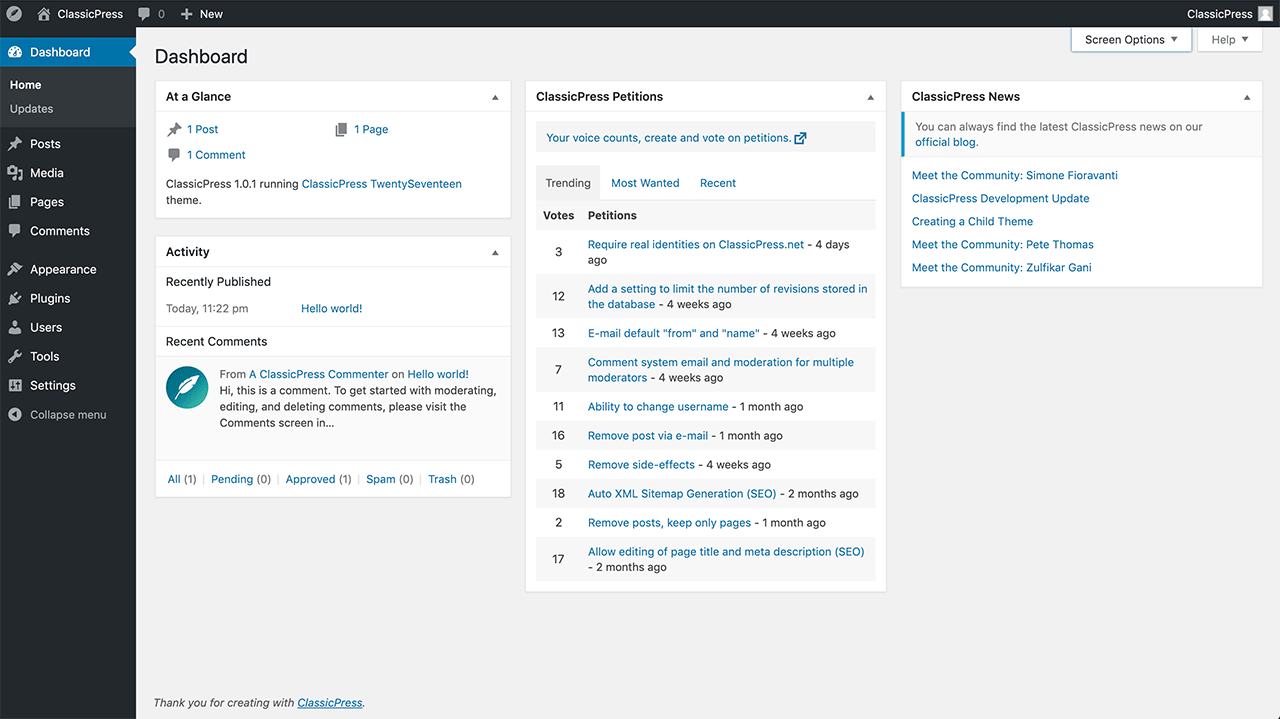
What is the Block Editor?
(the editor formerly known as Gutenberg…)
What problem is the block editor trying to solve?
WordPress has outgrown TinyMCE.
Full control over page layout
Pull quotes are now a thing
Chris Reynolds
So
are
columns
| Tables | can be created |
| within | the editor |
Establishes a standard toolset for editorial components.
What’s the big deal about Gutenberg?
- First major internal component of WordPress built (almost) entirely in javascript
- Based on React
- Modern, block-based editor for more control over dynamic layouts and content types within posts
- First time significant attention and development has been spent on a UX component of WordPress
- Accessibility
- Was not developed from an accessibility-first standpoint
WILL IT BREAK MY SITE?
Full Width Cover Image
Classic Editor block.

What do I need to know?
(Developer Edition)
You don’t need to know:
- React
- (but it helps!)
- ESNext
- (but it helps a lot!)
Block Editor Development Philosophy
- You are developing for the admin rather than the front-end
- Things that could previously have been shortcodes should probably be blocks.
- Metaboxes should be re-thought.
- Stronger emphasis on WYSIWYG.
What do I need to know?
(Editor Edition)
- You have blocks!
- For bespoke projects, you need to be clearer about your requirements
- Gutenberg blocks take longer to develop
- But it’s worth it!

Questions?
Links
- https://artefactgroup.com
- https://www.concentra.co.uk/people-analytics-self-assessment/
- http://s3q.us/gutenberg
Resources
- Gutenberg Block Development Course
- Human Made repositories
- Hot Module Replacement for Gutenberg
- Human Made Gutenberg White Paper
- Me